回归Hexo
字数 765 字 阅读时长 ≈ 2 分钟
作为打脸专业户,上一篇文章我刚说换回了wordpress,结果立刻又跳到了Hexo。
怎么回事呢?因为站点用的是前些年淘到的超便宜万网云虚机,一年才50多块钱。在使用静态博客时,完全没有任何问题,轻松应对各种压力。
但是换到wordpress以后,问题出来了,不知道是高版本wp还是别的插件问题,仅仅切换7天,服务器被阿里云关闭2次——因为资源使用超标了。
这就尴尬了,是不是?

所以呢,在第二次被关闭后,毅然决定换回hexo。但是我并没有忘记当初为什么要抛弃hexo,所以以下的问题必须要一一解决才行。
在线编辑
这个应该是要分两个步骤,分别是:1、可以脱离webstorm一类的ide,使用在线编辑器写作;2、可以脱离对pc的依赖,使用任意设备随时写作。目前实现了第1个目标,很简单,几行命令解决问题。
1 | $ npm install --save hexo-admin |
评论
这个其实才是想切到wordpress最根本的原因,由于静态博客无法记录动态数据,因此一开始就完全依赖于第三方社会化评论。然而第三方评论的陆续退出,使得以前辛苦积攒的评论化为泡影。
后来一度使用了gitment。说实话,并没有什么不好用的。但是访问博客的人未必拥有github账号,而github的可访问性在一段时间内也让我充满了疑问。
得益于互联网技术和开源库的发展,Hexo也有更加适合国内环境的评论系统出现。比如我目前所使用的valine。

配置起来非常容易,请参考这篇博客:hexo 博客增加Valine/gitalk评论插件
图床
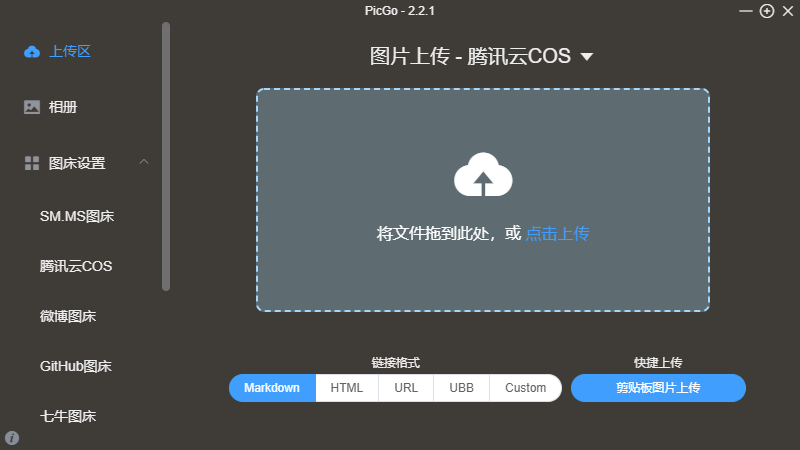
这是一个附加题目。人毕竟都希望能缩短做任何事情的时间,以便有时间拓宽或者延申到自己希望的领域中去。如果需要打开一个网页或者特定的管理工具,还要选择目标地址,选择图片上传,未免也太耽搁时间了。hexo-admin 其实已经做到了这点,只是还不够多。它只能快捷的将图片放置到/img文件夹中,无法实现上传CDN。
目前也还没有找到完美的解决方案,但是PicGo这个项目已经能比较方便的与hexo-admin配合使用了。

访问这个网址即可:https://github.com/Molunerfinn/PicGo
先这样,以后有时间研究新的配置方案再更新。
♦ 本文固定连接:https://www.gsgundam.com/archive/2020-01-11-back-to-hexo/
♦ 转载请注明:GSGundam 2020年01月11日发布于 GSGUNDAM砍柴工
♦ 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
♦ 原创不易,如果页面上有适合你的广告,不妨点击一下看看,支持作者。(广告来源:Google Adsense)
♦ 本文总阅读量次


