ionic 整合 Crosswalk
字数 1.5k 字 阅读时长 ≈ 6 分钟
该怎么说呢,果然不出乎意料,客户对这次安卓客户端的运行效率不满意。这点其实我早预料到了,果然是逃不掉专门优化安卓的命运。
但是作为一个Hybrid应用,还能怎么样呢?Wishwolf建议我还是把浏览器内核打进安装包里,用体积换性能,起码给客户的体验要好些。
在这个项目之初就试过把Crosswalk打包进安装包里,单是支持Arm平台,安装包就活生生的增加了20mb,但是20mb换来的性能提升实在是微乎其微,所以放弃了。
概述
先说说这次的结果吧,给看官们一点信心。
这次打包的是Cordova Crosswalk (ARM) 10.39.235.15 Stable,Chromium内核版本39,禁用js scrolling而改用native scrolling。
实测结果:
4.4版本以下系统,性能明显提升,页面滚动流畅度大大提升,页面切换卡顿感减少。
4.4版本以上系统,性能稍有提升,页面滚动流畅度稍有提升,页面切换卡顿感减少。
5.0系统版本模拟器,性能提升很少,页面滚动流畅度有改观,页面切换无变化。
安装包体积增加约18mb。
怎么样?会不会觉得这点体积还是换来了不少价值?
提升的原理自然是很明显的,4.4版本以下的系统使用的是Webkit内核,从4.4开始才使用Chromium内核,而5.0系统也不过使用了Chromium 37内核,这里直接换成了Chromium 39,性能提升不言而喻。
关于坑
其实打包并不难,关键是中途有各种坑供大家踩,为防止老年痴呆提前发生,先把自己打怪升级的过程(踩过的两个大坑)记下来。
1、第一坑:ionic cli 1.3.2 开始官方支持使用cli直接打包。
1 |
|
作为一个官方脑残粉,一般官方提供了服务,哪怕他是alpha 0.0.1版我也愿意试试。嗯,果然不出所料上当了。
各种报错,各种调试。期间还改动过多次Crosswalk和android的版本,最后还是无奈放弃了。
2、第二坑:手动集成Crosswalk。
嗯,没错。就算是手动集成也有大坑。
首先,不要尝试cordova platform android@3.5.1以上的平台版本,纯属浪费时间。
第二,不要尝试Crosswalk 10.39.235.15 Stable以上的浏览器内核,纯属浪费时间。
集成概述
好了,那么切入正题,说一说简单的集成步骤。
使用命令行
1、首先进入目录,创建3.5版本的android平台:
1 | $ cd yourproject |
2、删除 platforms/android/CordovaLib 目录中的所有内容:
1 | $ rm -Rf platforms/android/CordovaLib/* |
3、将解压好的Crosswalk目录中的 framework/ 所有文件拷贝到 platforms/android/CordovaLib 中(如果你实在需要同时支持arm和x86平台,那把两个该目录下的文件都拷进去就可以了。普通情况下,一般没必要为x86平台浪费那20mb体积):
1 | $ cp -a <path_to_unpacked_bundle>/framework/* \ |
4、将 VERSION 拷贝到Android项目根目录:
1 | $ cp -a <path_to_bundle>/VERSION platforms/android/ |
5、Crosswalk需要两个权限才能运作,如果你安装的插件里没有,那就需要手动在 platforms/android/AndroidManifest.xml 里添加一下。(我比较懒,直接在cordova官方插件network-information添加了android.permission.ACCESS_WIFI_STATE的需求)
1 | <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> |
6、就要完工啦。按以下顺序编译项目:
xwalk_core_library
CordovaLib
kitchensink
1 | $ cd platforms/android/CordovaLib/ |
以上完成,恭喜你,不出意外的话,你的项目就可以跑起来了。
使用ADT/Eclipse
1、先按命令行方式创建3.5版本的android平台,然后打开ADT/Eclipse。
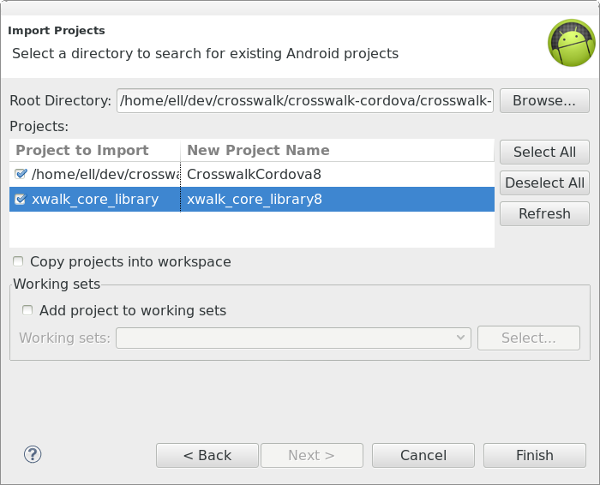
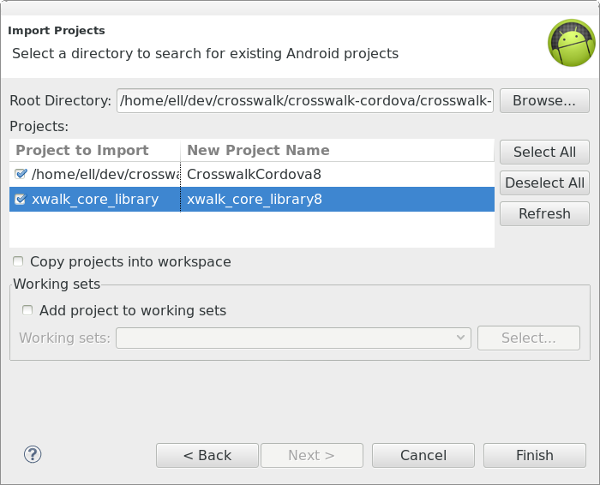
2、按导入Android Existing Android Code into Workspace 的方法,将解压好的Crosswalk中的 framework/ 文件夹导入ADT/Eclipse,会出现下面两个项目:
Cordova
xwalk_core_library

3、导入你的Cordova项目,导入过程中不要选择CordovaLib项目,因为我们要选择Crosswalk的Cordova包作为依赖。
4、右键点击主项目,选择 属性/Properties ,点击 Android ,点击 Add…/添加… ,这里要把 CrosswalkCordova 和 xwalk_core_library 项目都作为主项目的依赖库。添加完毕以后应该看起来像是这样的:

5、清理所有项目。
6、要完工咯。按以下顺序编译项目:
xwalk_core_library
CrosswalkCordova
your application project
这种方法也就完结啦。
后记
最后小絮叨一个。为了适应最广泛的应用,cordova选择了支持对Html5单页面应用进行最好的支持。这不坏,网页前端攻城狮因此可以很快的转型为app前端开发,而且几乎没有学习成本,也能对原生略有了解。然而这不得不牺牲了很多优秀的原生体验,转而变成了“将就”。
Fenix已经对Android原生开发十分熟练,iOS原生也已经能做个大概。我做了好几个cordova项目了,也差不多该转型了,当然,纯粹的原生对我将是个很大的挑战。所以下一个项目应该是多页面应用作为过渡吧。比如Supersonic或者Apicloud。

♦ 本文固定连接:https://www.gsgundam.com/archive/2015-02-12-ionic-build-with-crosswalk/
♦ 转载请注明:GSGundam 2015年02月12日发布于 GSGUNDAM砍柴工
♦ 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
♦ 原创不易,如果页面上有适合你的广告,不妨点击一下看看,支持作者。(广告来源:Google Adsense)
♦ 本文总阅读量次


