PhoneGap开发心得(三) 搭建PhoneGap+Xcode+iOS环境
字数 493 字 阅读时长 ≈ 1 分钟
倒腾完Android端,自然就该iOS了。不得不含泪打开了vbox虚拟机的黑苹果OS X 10.8.5,忍受各种不正常来进行苹果开发。
#1. 安装
Xcode就不用说。都2014年了,一定要使用Xcode5,不然没法发布iOS7应用。
接着下载PhoneGap就好了(点击这里下载)。有个比较严肃的问题,OS X下实在找不到安装版的PhoneGap到底去了何方,所以直接下载了2.9.1版使用。
好吧,这样直接就安装完了。是不是感觉很简单的样子?
#2. 新建项目
使用PhoneGap/create命令创建项目,例如
1 | $ ./create /Users/gsgundam/Documents/Workspace/Xcode/iphone com.dashgame HelloWorld |
注意,项目目录要事先创建好,同时赋予读写权限:chmod 777
如果遇到empty folder的错误,那就把iphone目录清空一下就好了。
如果什么都没有打印,那就说明成功了。进入刚才的目录,可以看到一个.xcodeproj后缀名的文件,双击使用xCode打开。
#3. Xcode设置
默认打开目录结构如下:

与Android项目一样,www文件夹就是网页目录地址,如果直接拷贝Android项目过来,需要将cordova.js替换为iOS版的,就在之前下载的PhoneGap2.9.1的包中。
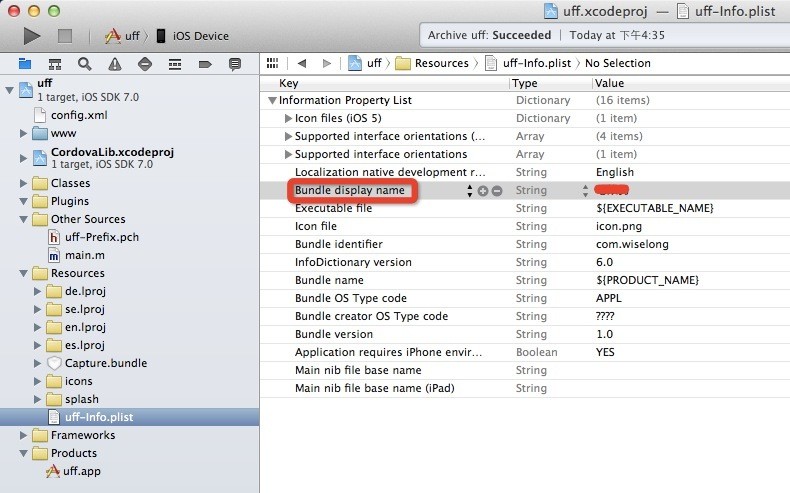
要修改安装后的显示名称,在xxx.info.plist文件中的Bundle display name,如下图。

在Classes/AppDelegate.m中添加下面代码修改默认启动文件,按照实际目录修改!
1 | self.viewController.wwwFolderName = @"www"; |
点击菜单Product → Build,出现带Success的锤子图标,就成功了。
网上还说可以看看Products文件夹中,如果有一个.app文件,那就把它拖到iTunes中再拖出来就成了.ipa文件,可以直接在越狱机上安装了。我没有进行尝试,只在本地黑苹果调试成功以后,就开始上传工作了。
♦ 本文固定连接:https://www.gsgundam.com/archive/2014-01-20-phonegap-develop-part-three-ios-environment/
♦ 转载请注明:GSGundam 2014年01月20日发布于 GSGUNDAM砍柴工
♦ 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
♦ 原创不易,如果页面上有适合你的广告,不妨点击一下看看,支持作者。(广告来源:Google Adsense)
♦ 本文总阅读量次


