开发一个简单的热搜微信小程序
字数 1.2k 字 阅读时长 ≈ 4 分钟
作为一个还算得上策划的策划,其实经常还是会有很多想法冒出来的,一部分会因为自己简单浅薄的可行性评估淘汰,另一部分则会被能力和精力所打败。
这不,昨天是新年的第一天,起床就在想新年是不是该有点什么新气象?新?要不就看看有什么新鲜事。

好家伙,哪怕只想了解最核心的,也要去几个网站和App才行。那我自己能不能统一到一个地方看呢?要不就做个网站或者小程序吧。做饭的时候一边查资料一边整理思路。本来是打算用爬虫来实现的,这样数据也很可控。但是转念一想,如果有现成api岂不是更快?
结果还真能找到一些,虽然实际上离我的需求还有点距离,但不管怎样,先把东西做出来看有没有用,如果真的可用再快速迭代。
选型
这个阶段没花什么功夫,UniApp 直接就被选中,主要是可用的插件库很丰富,对 ‘node modules’ 的支持也是很不错的。
插件
选择依赖也没花太多时间。之前就在跟李嘉吐槽,有个项目在插件搭配上很糟心,总想着用一些看起来好像很酷炫的东西,但其实背后结构和设计思路一团糟。这次的ui库直接用 uni-ui ,网络库直接用 axios,确保最快最稳的开发出来。
PS:有个小插曲,直接 npm install axios --save 安装最新的版本是跟 uniapp 不兼容的,一定要用 ^0.27.2 版本才行。
其他方面,布局方面用到了 limm-windi-css-uniapp ,图片懒加载用到了 zero-lazy-load。还有一些日期、转换类的js小工具就用的自己以前建起来的私人类库。
搭建
网络
先给 axios 安排上适配器和拦截器。
1 | // utils/http.js |
然后再统一管理API:
1 | // utils/api.js |
状态管理
毕竟是免费api,一方面要考虑高频请求被ban的情况,另一方面也想要避免滥用所带来的问题(我自己很热衷于开放各种免费服务,深知滥用的烦恼),所以需要结合 vuex 和 storage 来解决数据缓存。
1 | // store/index.js |
界面
咱们主要是搞功能,先把东西呈现出来就行了,不搞复杂。
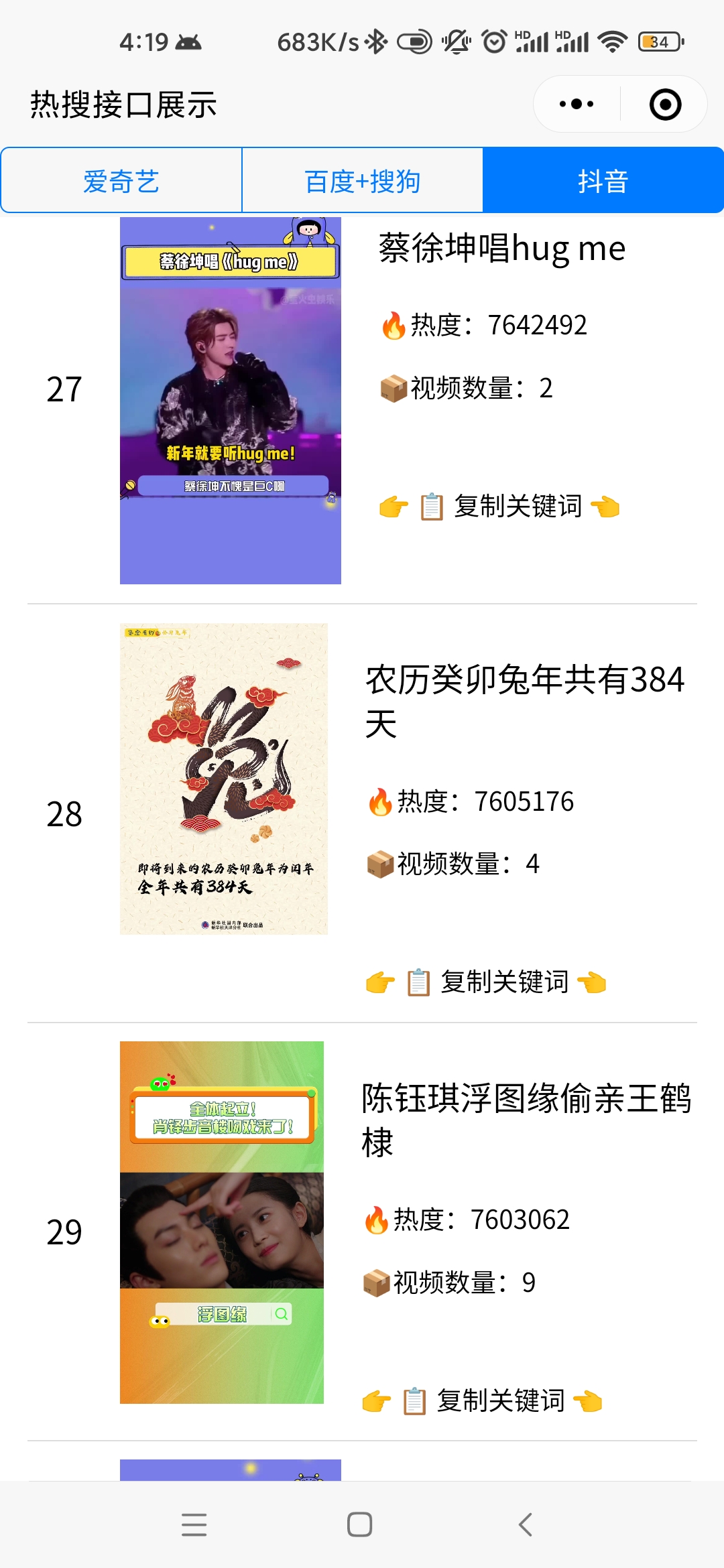
除了图片外,都是 uni-ui 的组件,简单但是高效,好像没什么好讲的。直接上图吧

其实我自己看起来是很难受的,因为好歹也是学过平面设计和网页设计的人。但是为了效率和进度,必须忍住 😂
发布
结果没想到最花时间的是这一步。我以为个人小程序只是不许发布自己加工的信息而已,没想到这种公共接口提供的信息也没法审过。
来回折腾了2次,加上要等审核,时间直接从1月1日来到了1月2日。最后果断放弃个人小程序这条路,直接换公司以前废弃的小程序号来审核试试吧。
思考
其实一开始并没有想到这个东西会有什么大用。但是在快要做完的时候,突然发现这不就是之前学运营课的时候常说要参考的互联网热点吗? 😲 如果真的有用就太好了。个人是特别喜欢做实用的东西。
希望小程序能早点审过,到时候大家帮忙测一测,也看看还可以怎样扩展用途。我也会抽空继续完善。
♦ 本文固定连接:https://www.gsgundam.com/2023/01/2023-01-02-z00-hot-search-keyword-of-trending-wechat-miniprogram/
♦ 转载请注明:GSGundam 2023年01月02日发布于 GSGUNDAM砍柴工
♦ 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
♦ 原创不易,如果页面上有适合你的广告,不妨点击一下看看,支持作者。(广告来源:Google Adsense)
♦ 本文总阅读量次


