Hexo利用阅读更多的功能引流到微信公众号
字数 765 字 阅读时长 ≈ 3 分钟
无意看到个小玩意,挺有意思。其实本来是要找一个文章同步的插件或者平台的,结果突然在他们这里发现个新功能:OpenWrite-博客导流公众号。
感觉还挺好用,整合起来也很方便,就来和大家分享一下。现在就可以向下滚动,看文章是不是已经被隐藏了一半? 😄
简单来说,这个工具的主要功能是通过隐藏文章的部分内容,引导用户关注微信公众号,在回复相关关键词之后,可以获取解锁链接,用来把当前用户从网站引流到公众号。
OpenWrite平台配置
先去这个地址注册账号:http://admin.openwrite.cn/。
然后到这里登录:https://readmore.openwrite.cn/login。
我猜之所以会分成两个地址,大概率是之前没有考虑到会开发更多功能 😏
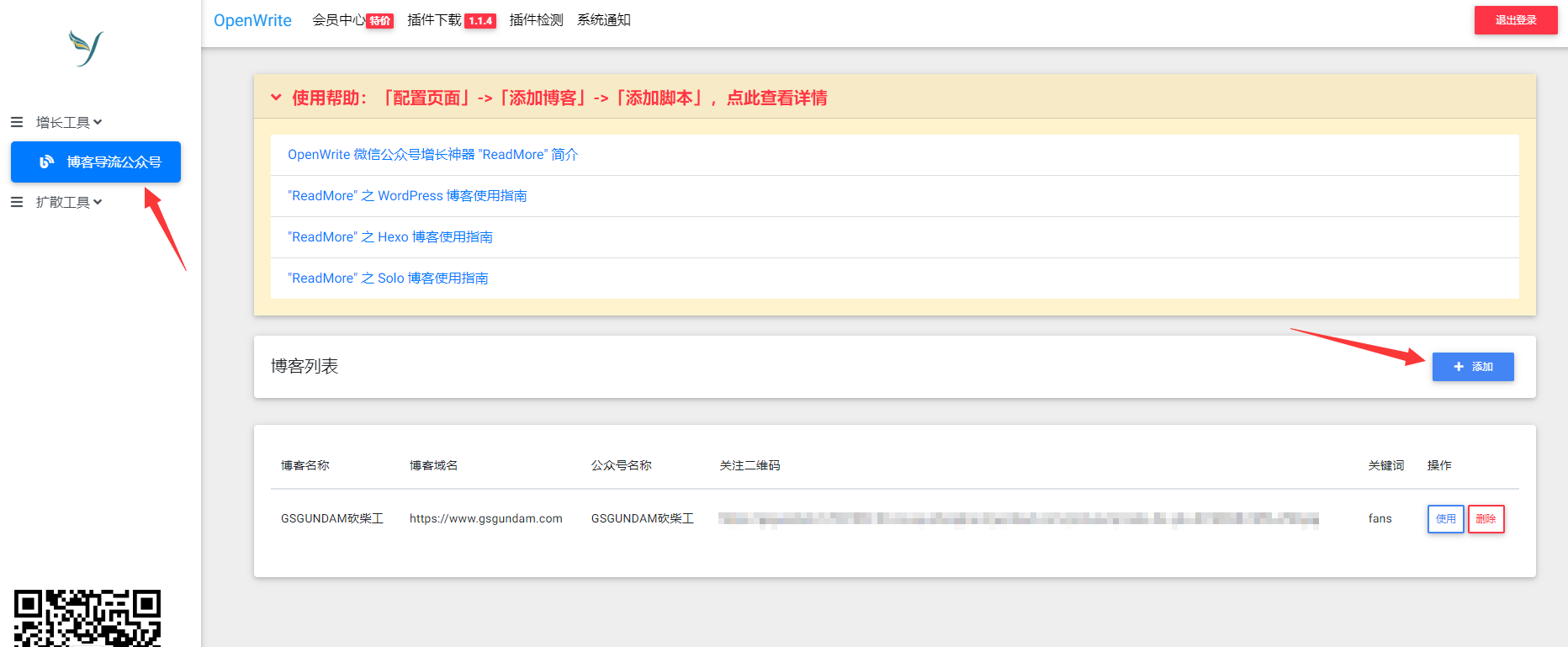
接着到 配置页面 ,选择 添加。

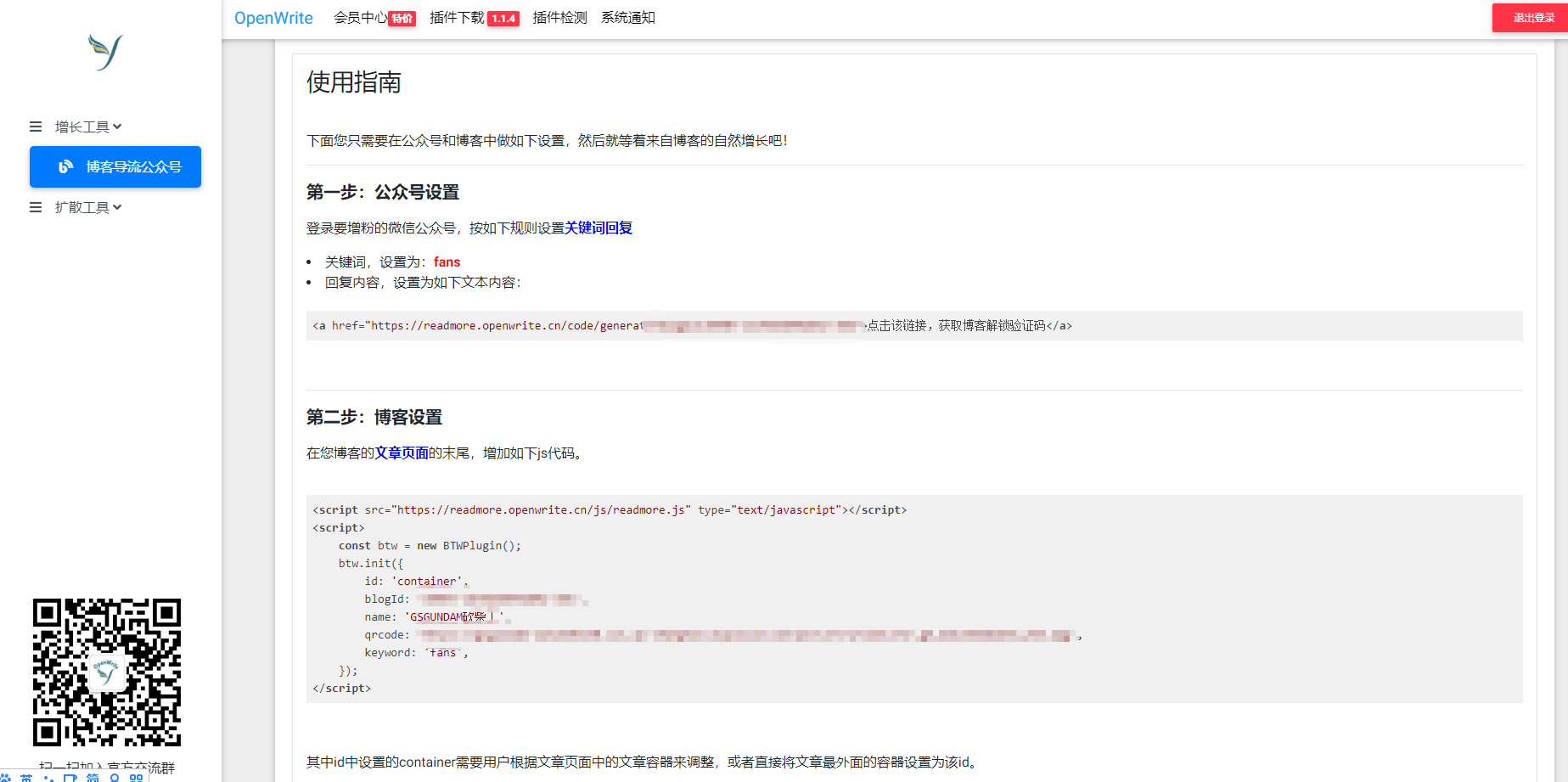
填写完内容以后,就会出现使用指南,根据指南分别到 微信公众号 和 Hexo博客 进行设置即可。

注意,在博客设置的代码中,id部分后面一定要根据自己的主题进行修改,下一个部分我也会提及。
相信会看这篇文章的人,也大都在自己玩公众号了,怎么设置公众号的自动回复恐怕不用我多说。所以接下来看Hexo的配置。
Hexo插件配置
哦,我忘了,人家没有插件(皮一下😛)。
其实他家已经做得很方便了,只需要引入一个js,然后选用或者设置一个要隐藏容器的id就可以。
看官们留意一下,根据主题不同,要修改的模板类型也不同。我这里是ejs模板引擎,如果你使用的是 NEXT 一类的主题,那就应该是swig模板引擎,需要在 themes/next/layout 目录里找到 _layout.swig
1 | <main id="main" class="main"> |
这段代码中,id="content" 就是我们的目标。然后在footer.swig一类的地方加入OpenWrite提供的js代码即可。
再例如我自己的Hexo主题里,就是ejs引擎,找到article.ejs,给 <div class="article-content"></div> 加上 id="article-body"。然后在末尾加上js代码。
不过我这里特殊处理了一下,因为我的大部分博文肯定是不会去隐藏内容的。所以我需要一个判断。
1 | <% if (item.readmore) { %> |
也就是我在文章markdown文件的题头里加入 readmore: true 以后,才会隐藏内容。
♦ 本文固定连接:https://www.gsgundam.com/2022/2022-12-12-z14-hexo-readmore-direct-to-wechat/
♦ 转载请注明:GSGundam 2022年12月12日发布于 GSGUNDAM砍柴工
♦ 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
♦ 原创不易,如果页面上有适合你的广告,不妨点击一下看看,支持作者。(广告来源:Google Adsense)
♦ 本文总阅读量次


